@caleb
Mentions
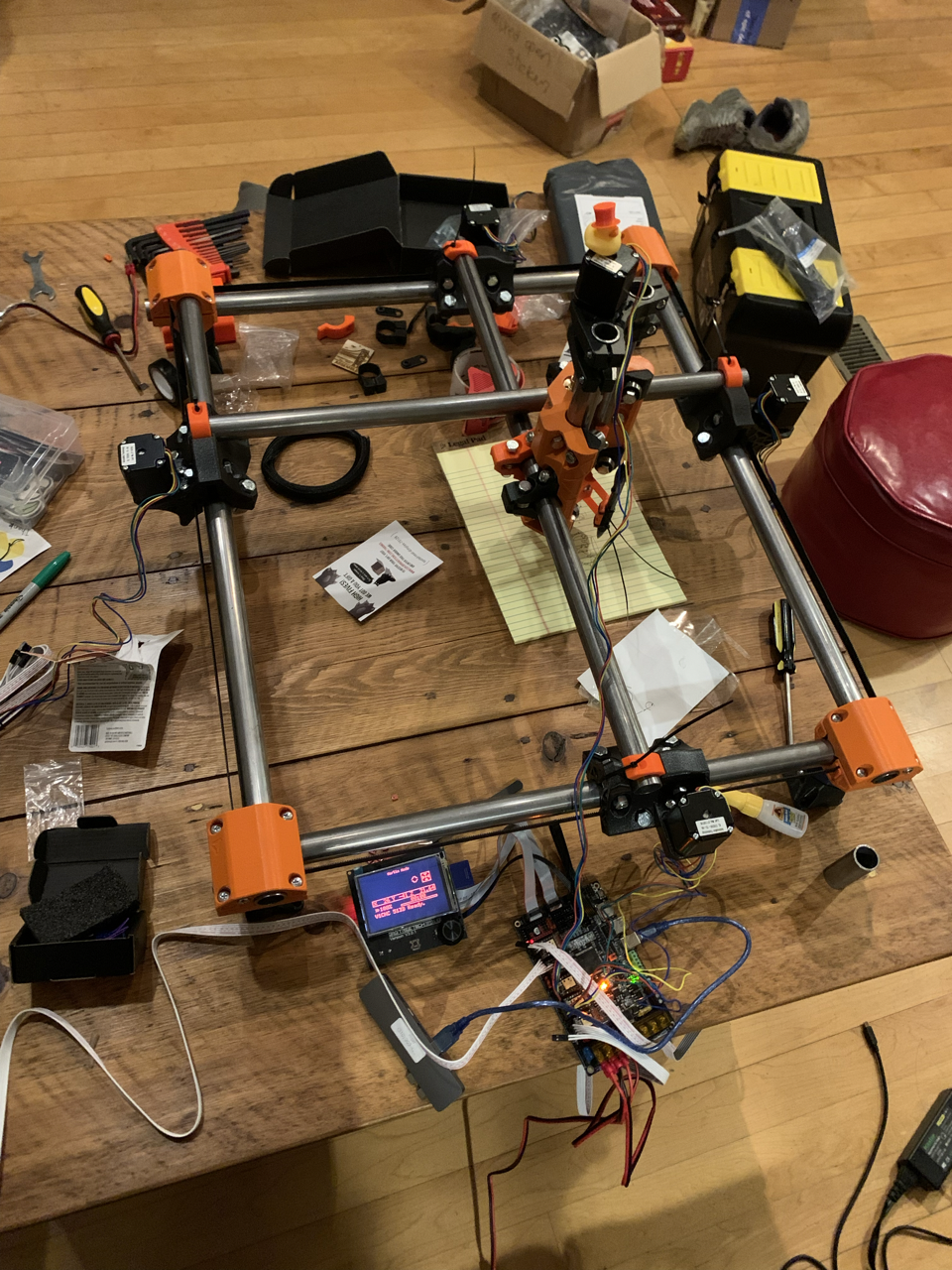
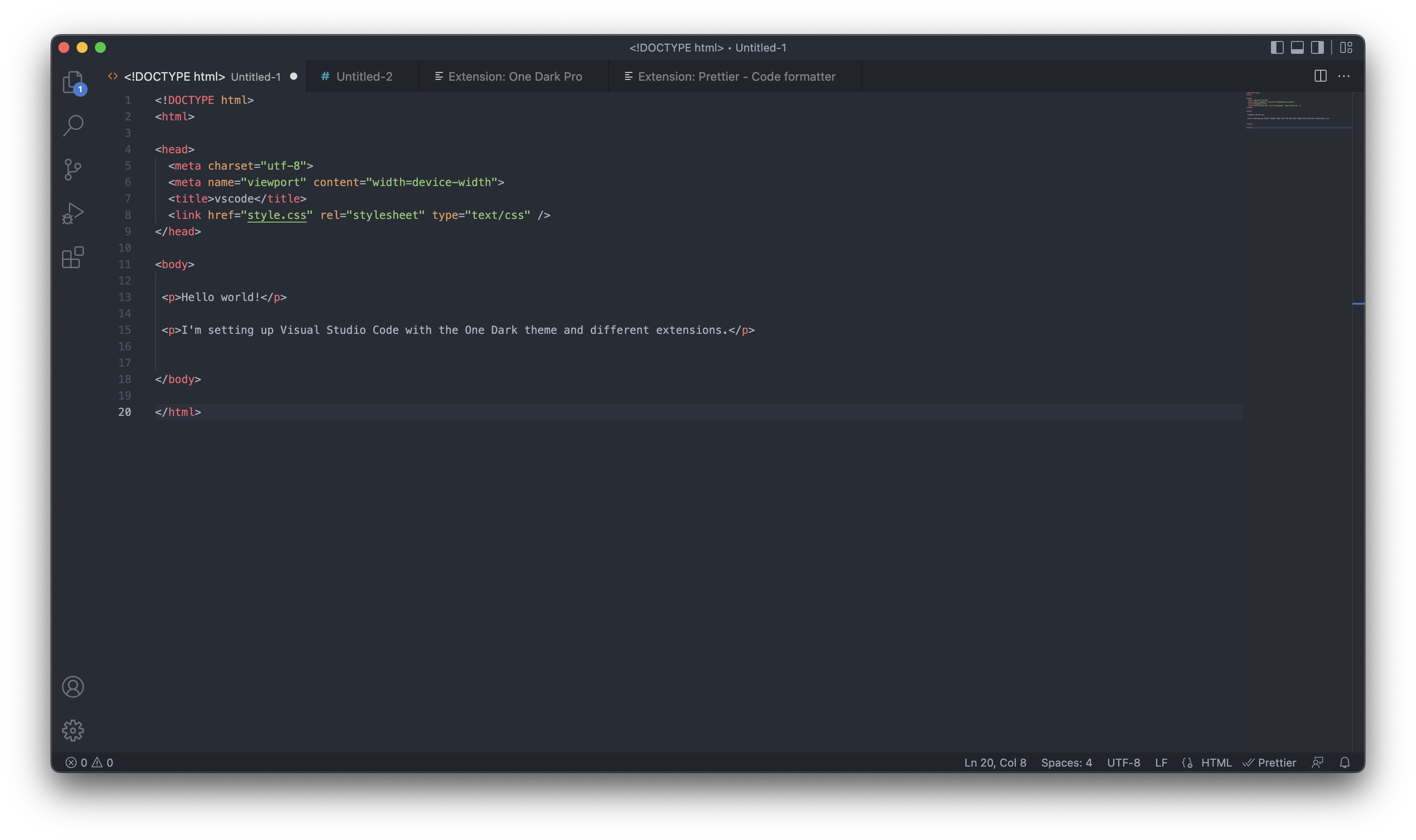
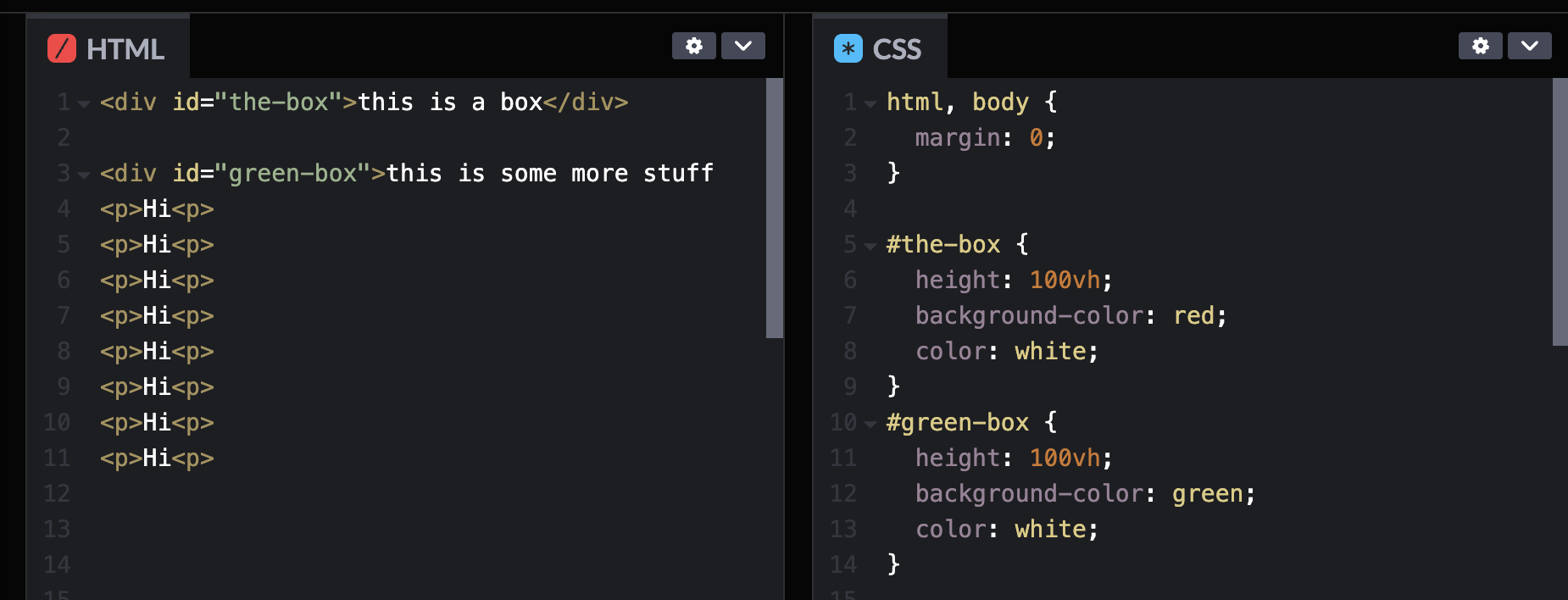
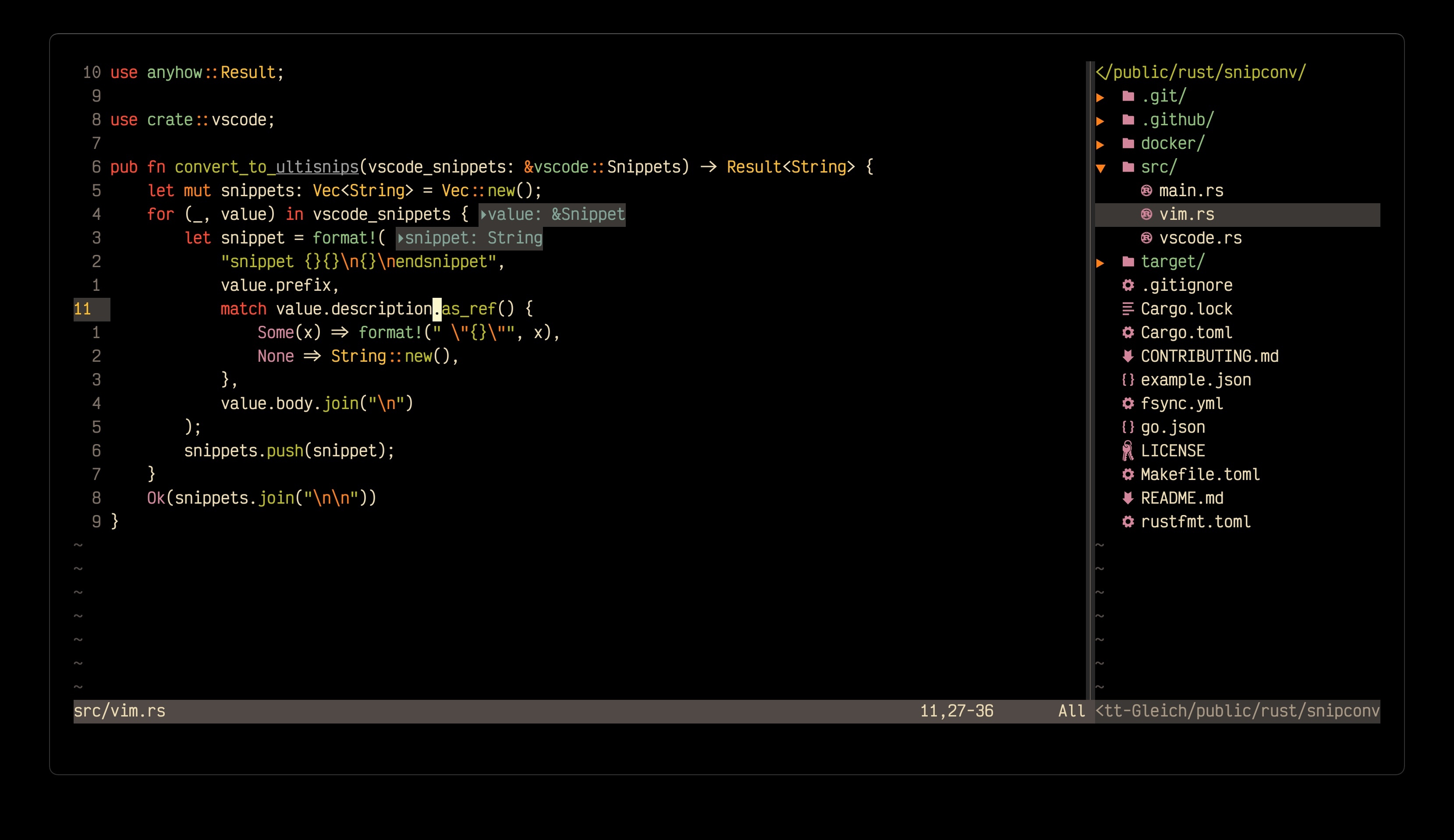
HTML and CSS files to my personal website Repo on GitHub! :github: I also made a few changes to my README Profile, because I wrote new text that I'll add soon and moved my trophies ⭐ theme from Monokai to Gruvbox. Also I learned about what Prettier indentation is thanks to @caleb! Next, today was my last school day before my break so this next two weeks are free and I'll have time to relax, study more, code and make new things! I will also try to work with my workshops and I'll make a pull request to GitHub Docs because I found a typo on their page! 👀 :pullrequest:flexbox and continued writing the content! I also had an awesome talk with @JackyZhao about Digital gardens and other kind of tools! 🪴 Lastly, tomorrow I have an Organic Chemistry exam about functional groups! 🧪 Here's an image of some gigant Selenite crystals on Naica's Cave on México. :mexicoparrot: Would be cool to work on a Geology Project! 🪨vh relative unit and more awesome things! We used CodePen, which it's a very awesome and useful app! :codepen:make run
Anyways if you like it give it a star ⭐thanks:)
[1] No benchmarks go run your own lolquery Users {
users(options:{
sort:{
field:"balance",
order:"DESC"
},
take:5
}) {
id
balance
outgoingTransactions(options:{
sort:{
order:"DESC",
field:"balance"
},
take:2
}) {
id
balance
from {
id
}
to {
id
}
}
}
}
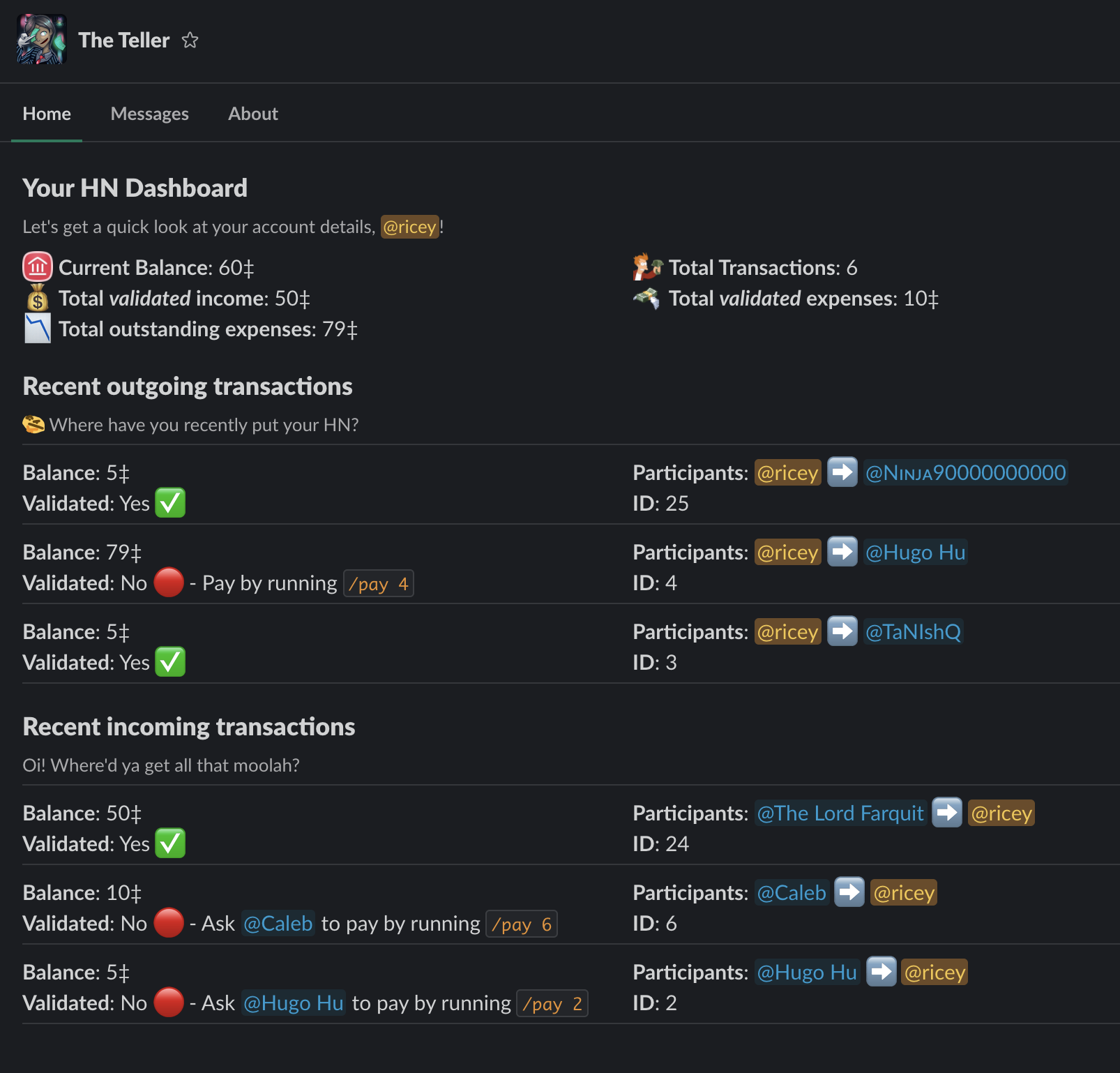
I’m soooooo excited for what all of yall are going to be doing with this—as always, if you’re interested in making a bot, feel free to DM me with the bot’s username to get your very own token! You can find the source for HN over at: :githubparrot: 🌟 z.rishi.cx/g/hn, and the Teller over at z.rishi.cx/g/teller :D
P.S. The next ship will be V1 of HN—the production-ready, stable version of the API with documentation!